YOUR FIRST APP, a little tutorial on how a KaiOS application works

In this page I will try to explain in an extremely basic form the functions of the components of an application for KaiOS / Firefox OS:
KaiOS is based on Firefox OS, and as such it supports applications in HTML, JavaScript and CSS, such as the current web pages that we are used to using on a daily basis. We can seen in certain respects KaiOS as a browser transformed into an operating system.
The name "Boot2Gecko" suggests that in fact the engine is Gecko, used in all versions of Firefox prior to 57. When you open the Settings app and look in the "tab" more information, you can see that the platform version is 48.0a2. This confirms the hypothesis that in reality it is a browser, Firefox 48, as also suggested by certain web pages that we explore, identifying ourselves with the Mozilla's browser.
Having said that we can assume that the applications we are using are nothing more than the tabs of the navigation of a normal browser. This also makes us understand that any website can become a webapp. So being able to move a website offline on your device makes it a full-fledged webapp.
The structure of a KaiOS app
The HTML file is the central nervous system of an application. In it are connected all the elements that are part of that page, or in the main file all the elements that make the application move. The application structure is started through a parameter, launch_path, that requires an HTML file (generally named index.html) contained in the specified path (generally in the main folder) and in which the functions and calls to the individual components of the application are indexed. Using this rule you now know how to start the structure.
CSS lists the styles and the rendering of the app and its various HTML elements that will be displayed to the final user. Basically is the gui of the application and sometime is not needed for more simple and basic applications (it can be replaced from pictures);
JavaScript it is practically the musculoskeletal system of the application, and is used to make all the elements move according to the instructions provided inside them. It really is the workforce of the application.
The Manifest is the heart and lymphatic system of the application. It contains instructions for moving the whole structure of the "web page". Without it, the application has no "life".
About the manifest.webapp file
What are the permissions in the manifest
The permissions field in the app manifest controls the app's access to various sensitive APIs on the device (sometimes called WebAPIs). The permissions are described in the following tables:
Web apps: These only have a basic level of permissions, and don't have access to privileged or internal APIs.
Privileged apps: These have all the permissions of web apps plus more. Hosted apps can't be privileged — they must be packaged apps.
Internal (certified) apps: These have all the permissions of privileged and web apps plus more. Certified/internal apps can only be installed on a device by Mozilla or a device vendor; not 3rd party developers.
For more information on app types, see Types of packaged apps.
(source developer.mozilla.org/)Difference between "hosted" and "offline" app
As we have seen, to start an offline app we have to set an HTML file in launch_path. To start an hosted app it's sufficient the manifest.webapp file, in wich you have to replace the launch_path line with a start_url, that requires the link of the website (EXAMPLE1).
That said, this idea that I suggested to you should guarantee more courage to those who want to start at a more advanced level for the first time, which is the compilation of the aforementioned files (for the OmniSD zip package format take a look to the EXAMPLES 2 and 3 at the end of this page).
Best sources where you can learn about app development
W3schools.com is the best website where you can learn about everithing from scratch.
Obviously the official Kaios portal for developers: tips, configurations and tools.
Mozilla's portal for Firefox OS development: old sources ... but golden knowledge!
What is the app format accepted by OmniSD?
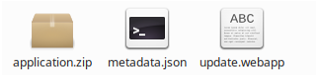
OmniSD accepts app packages in the .zip format. An archive must contain three files:

application.zip file (with the actual WebIDE-compatible KaiOS/FFOS app);
update.webapp file (can be empty but must be present);
metadata.json file in the following format:
{"version": 1, "manifestURL": "app://[your_app_id]/manifest.webapp"},
where [your_app_id] has to be replaced with the actual ID (origin) of your app registered in the manifest, and manifest.webapp has to be renamed if it's called differently in the application.zip archive.
Other than that, the application structure in application.zip must match the general KaiOS and Firefox OS app structure.
See developer.kaiostech.com for more details.
Some models are ready to be downloaded and completed by you (you can find the links that refer to video tutorials in the description):
EXAMPLE 1
Webwrapper, or hosted app, simple, lightweight with cursor function, but not a complete app. It needs to work online. Here a video tutorial on how it works.
EXAMPLE 2
Shortcut, this opens a website using the built in browser. It includes a Javascript file (main.js) that will be called from the index.html file, that is called from the "launch_path" of the manifest.webapp file. This is a basic example to start learning about Javascript and starting to create an offline app. Here a video tutorial.
EXAMPLE 3
Offline, This is a basic structure (empty enough) to complete with a complete app to make it work on OmniSD (Tutorials on YouTube)